MINOR PROJECT
27 Aug 2020 - 26 Nov 2020 ( week 1 - week 14 )
INSTRUCTIONS
PROJECT
Week 3 - Week 4
We then shortlisted the most suitable questions and curated them in an order that flows well. We then showed our questions to Mr Mike, who gave some much needed feedback on how to make our questions more direct and straight to the point.
Week 6
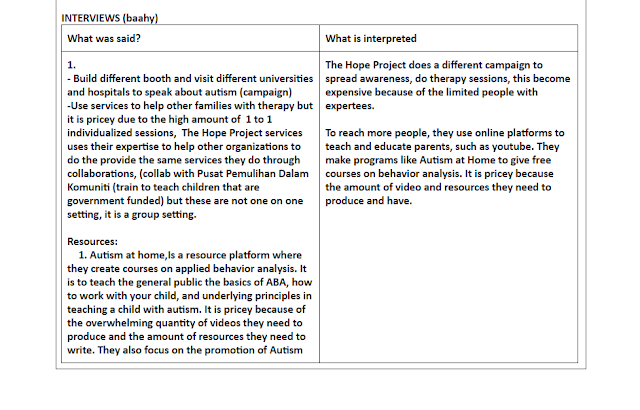
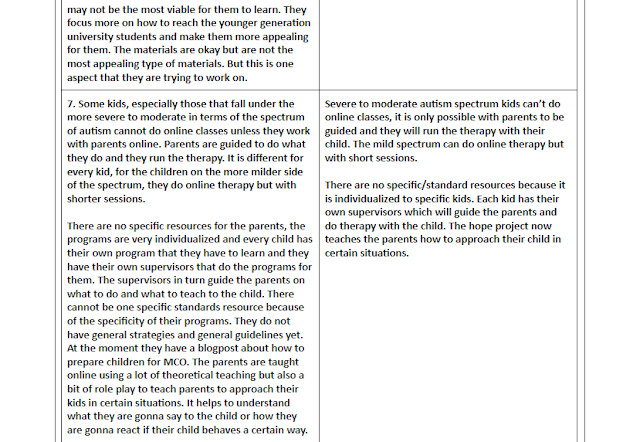
Now that we had the necessary information, we could finally start filling up the google docs. Each member was tasked to fill up different sections. My part was to fill up the target audience, as well as complete the interviews section where I was to note down all the information gathered for each question as detailed as possible and write our own interpretation of the answers provided by Michelle.
1) AR to help hold conversation/ situation. Using printable paper cubes with recognizable patterns, scan 2 cubes and different scenarios appear. Can be used for kids to choose an option
3) A game app that gives different situations that help children learn how to act in the situation. When picking wrong action, the app will describe how to act in that situation
4) A coloring book that can be colored as the kids want. It can be scanned and an AR animation of certain emotion will appear
5) An app with multiple videos that show different emotions for kids to observe repeatedly, and distinguish the emotion characteristic. The kids will react to the emotion characteristic with the help of adults to understand
I decided to include a reward system as well, where the player unlocks cute characters when the game is complete. I added encouraging phrases like "Woohoo! Congratulations" and "Wow, Amazing". It is known that these type of positive phrases motivate the child to continue a particular task. I also made the game in a way that if they get the answer wrong, they need to go back and try again. This method will help them teach the player right from wrong.
As we were running out of time, I split up the work with Zain. I illustrated the boy and Zain illustrated the alien. Below are my illustrations.
Character design + items - Chelin
Environments - Alizeh and Arletta,
Character Illustrations - Baahy and Zain
Character dialogue - Baahy
Animations - Arletta and Zain
UI/ Development on UNITY - Ryan
After the script was finalized, I started recording the sounds of the characters. I began with Daniel's voice and recorded myself reading out the Daniels diagloue multiple times. In order to reduce the noise feed coming from background sources, I got underneath a blanket to ensure a clean voice recording. Although I used this method, there were still noise that got picked up by my phone's microphone, so I had to go to Adobe Audition and do some noise reduction and volume leveling.
Ahmed Baahy Suhail (0333925)
Minor Project
Compilation
Minor Project
Compilation
INSTRUCTIONS
PROJECT
Week 1
Our first session with Mr Mike and Dr Edwin took place one week prior to the start of semester. The meeting was scheduled in order to discuss and pitch ideas that could be implemented as a minor project. In the first week of class, Mr Mike and Dr Edwin presented the finalized projects of this module and briefed us with more information regarding the module.
Collaboration is a key part of this module and Mr Mike told us that we ( The Design School ) can either partner with different majors such as Business, Computer Science or even Engineering. Who will collaborate is dependant on the project we choose. The projects given to us are:
1) Improved Attendance System
2) Mud cards: Feedback System
3) Location-based Advertisement
4) LPG Ordering System
5) Accessible Education (Local)
6) Education of Autism
2) Mud cards: Feedback System
3) Location-based Advertisement
4) LPG Ordering System
5) Accessible Education (Local)
6) Education of Autism
After the presentation, we were given time to think about what project we want to choose. After much contemplation, I decided to select the "Early Autism Project". This project was proposed in the previous meeting by our classmate Arletta. Mr Mike said that he had gotten in touch with "The Hope Project' Malaysia and told us that they are keen on collaborating with us. We were also given the opportunity to work with Engineering students.
Week 2
We set up working page on Miro where we upload all our ideations, infromation and content. These can be viewed from the link below.
Miro link
By this week, our groups were finalized. We all encouraged each other to first research about autism and the autism spectrum to ensure that everyone is familair with our subject matter. It is important to fully understand autism so that we can create a successful prototype at the end of the module. These are the notes that we came up with for the time being. It certainly helped to put things into perspective.
I was personally tasked to gather infromation about "The Hope Project" Malaysia and summarize them in a concise manner. I went to their offical website and collected the information I felt were most important.
The week started off with Mr Mike letting us know that none of the Engineering students chose our project to collaborate with. This meant that we were tp carry out this project independently and use our design skills to create a functioning prototype that would be benefititial for "The Hope Project". We were initially leaning towards creating a tangible product however due to the circumstances we decided that it would not be the best idea to go in that direction. Instead, we felt that there is more potential for us to think more digital and explore how technology can be used to aid the teaching approach at "The Hope Project" Malaysia.
We wanted to get more in depth information about the autism teaching system. We found an interviewee named Christian, who has experience teaching autistic children. Before the interview, each of us came up with our own individual questions so that we can all shortlist the best ones.
The interview went well and we were more prepared to interview our main interviewee, who is Michelle Yong from "The Hope Project". Mr Mike arranged for the meeting which was set to be on 24th September. Each of us decided again to create our own set of interview questions. These can be seen downbelow.
We then shortlisted the most suitable questions and curated them in an order that flows well. We then showed our questions to Mr Mike, who gave some much needed feedback on how to make our questions more direct and straight to the point.
Here are the finalized interview questions to ask Michelle.
Week 5
Our interview went as expected and Michelle gave us some useful information and responded to our questions clearly. She was vert exctied to be collaborating with us and managed to conduct an effective interview. Our zoom interview can be seen below.
As the interview was taking place, I noted down all of Michelle's answers so that we can use the information for later. These are my notes.
Week 6
Arletta and I also worked on the POV statement. I answered the questions and Arletta wrote the examples
Week 7
We started to brainstorm ideas for our final outcome. We managed to come up with multiple prototype ideas however could not settle on one just yet. The ideas we came up with are:
1) AR to help hold conversation/ situation. Using printable paper cubes with recognizable patterns, scan 2 cubes and different scenarios appear. Can be used for kids to choose an option
2) A Choose your own adventure app (game) that can give different scenarios and results based on what the child chooses
3) A game app that gives different situations that help children learn how to act in the situation. When picking wrong action, the app will describe how to act in that situation
4) A coloring book that can be colored as the kids want. It can be scanned and an AR animation of certain emotion will appear
5) An app with multiple videos that show different emotions for kids to observe repeatedly, and distinguish the emotion characteristic. The kids will react to the emotion characteristic with the help of adults to understand
6) A speech therapy app that provides exercises to practise pragmatic language or social skills. These skills include personal interactions, handling change, social relationships. The kids will learn these skill sets through short stories and videos, scenario questionnaires to teach the kids appropriate answers. This app will help the children deal with situations more confidently and help with stuttering as anxiety deteriorates speech.
We decided to each pick an idea and create our own mockup prototype. I chose idea number 5.
"An app with multiple videos that show different emotions for kids to
observe repeatedly, and distinguish the emotion characteristic. The kids
will react to the emotion characteristic with the help of adults to
understand."
I decided to go with a muted color palette as autistic kids are known to get irritated by heavily saturated colors. This is the colors I mainly referred to.
This was my first time eer using Adobe XD so it was quite a new experience but one that was interesting. Adobe XD was easier to use than I expected and I managed to figure out how to showcase the prototype.
The final version of my mockup prototype for idea number 5 can be seen below.
During class, Mr Mike had a look at all our different prototypes and suggested that we combine most of our ideas together. However he also gave us the option to select one prototype and use that as a main source of inspiration and this is what we opted for. The mock up we chose is the one Zain created, which is idea number 3, "A game app that gives different situations that help children learn how to act in the situation. When picking wrong action, the app will describe how to act in that situation".
This is the flowchart of Zain's mockup, as well as the game walk-through.
We then created a proposal based on Zain's prototype.
Week 8
We had a meeting to discuss how we can improve upon Zain's game concept and started allocating tasks. Arletta created the storyboard and Chelin drew out character sheets for me to later illustrate.
We then sent it over to the others to combine everything together. This is all that we managed to do by class time. We planned on creating a working prototype to show Mr Mike but we did not have enough time.
After showing Mr Mike, he told us that the assets were not consistent and the angles were rather unusual. He also suggested to make the game landscape instead of portrait. Based on the feedback given, we decided to start over. While we were brainstorming how to make it better, Michelle replied to what we had so far and her feedback uplifted our spirits a bit. It added a boost of motivation as we knew that our client is looking forward to the finished product.
Week 9
We set up a meeting and added more scenarios. After finalizing the story and characters, Arletta created the storyboards and then we split up the tasks accordingly.
Environments - Alizeh and Arletta,
Character Illustrations - Baahy and Zain
Character dialogue - Baahy
Animations - Arletta and Zain
UI/ Development on UNITY - Ryan
Chelin sent over the character designs to Zain and I.
Week 10 - Week 12
I then recreated the characters in asset format, making sure each body part is seperate and can be reused in other scenes. The previous illlustrations were created as one whole body, therefore it was more time consuming. That is why we approached the illustrations differently this time so our workflow is more efficient, allowing us to optimize our time better.
These are the illustrations that I made for our game.
After I was done with my illustrations, I moved on to creating the script for the dialgoue and met up with Arletta as I was a little unsure on how to go about improvising dialogue for my characters. We discussed and came up with a script for all the scenes, which is shown below.
I asked Zain if he could record Kevin's dialgoue for me as I could not manipulate my voice to sound any more differet. He sent over the raw audio file and I cleaned that up as well. I also did the voice recordings for the other male characters such as the worker in the supermarket and the cashier.
After I was done with sound, I transfered the files over to our shared google drive so that others can add it in their animated video, before they send it to Ryan for UI a& UX design.
Link to audio files for character dialogue
We also had a final meeting with Michelle to get her feedback on our new progress. She loved our game concept and gave nothing but good feedback. The only thing she suggested was to fix an option during the playground and said that autistic kids take things very literally so to be careful with our options.
After our meeting with Michelle, we gave Ryan time to finish up. While waiting for Ryan we started to discuss the name of the game. We decided to choose "The Earth Explorer" as we felt that it is straightforward and says all that needs to know about the game. Chelin and Alizeh also finished creating the game logo design.
Week 14
Our game is finally ready.
Final walk-through of "Earth Explorer"
Link to application
To wrap everything together, we finished compiling our presentation. I made the slides that bases around the game mechanics and explained the different feautures and reason for certain design choices.
Here is the final presentation slides










































Comments
Post a Comment