MOTION GRAPHICS AND COMPOSITING PROJECT 2
24 Sept 2020 - 8 Oct 2020 (week 5 - week 7)
Ahmed Baahy Suhail (0333925)
Motion Graphics and Compositing
Project 2
INSTRUCTIONS
PROJECT 2 - CHANNEL BUMPER
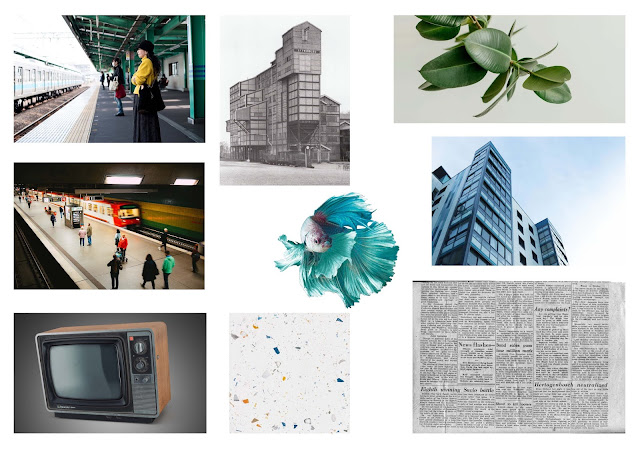
Before we started project 2, Mr. Fauzi gave us an exercise to complete. This exercise entailed us to create any type of collage using a set of pictures provided by Mr. Fauzi. These are the pictures I ended up choosing for my collage.
Initially, it was quite difficult to finalize a suitable composition however after lots of trial and error I managed to come up with a composition I was satisfied with. I think that the difficulty stemmed from the fact that there were endless possibilities for how the pictures could be arranged that it was easy to get carried away.
Here is my finalized composition without any edits to the individual pictures.
 |
| Composition - before edit |
After that, I went on to edit the individual pictures so that the whole composition can look cohesive. I cut out the plant and blue building as I did not need their backgrounds. Next, I used a clipping mask to get the picture inside the TV screen. I then masked the head of the fish on top of the TV corner so that it gives a more 3-dimensional look and feel. The final adjustment was to up the contrast of most of the elements to make the whole composition more appealing and stand out better.
Here is my finalized composition with all the edits in place.
 |
| Composition - after edit |
Here are my layer panels for my composition in Photoshop.
 |
| Layer panel |
 |
| Layer panel |
Here is the final outcome of my digital collage. This is only part 1 of our exercise.
 |
| Final outcome - part 1 |
Part 2 requires us to add some sort of motion to our collage and give it life. I decided to go for a subtle approach. I used the puppet tool to create a looping effect. I only used this tool on the fish and the plant. Once I adjusted the position of the pins, I copy-pasted these forward so that the overall animation can look consistent. Here are some screenshots of my process in Adobe After Effects.
 |
| Animating the fish |
 |
| Animating the plant |
Once the puppet tool animation was done, I thought what else could I add? That's when I got the idea of making the TV screen turn on and off. To create that effect, I played with the opacity and had it change from 100% to 0%, up to 100%, and so on. Here is a screenshot of my process for that.
 |
| Animating the TV screen |
Here is the final outcome of part 2 for my exercise. We were encouraged to post this on our Instagram story.
Final outcome - part 2
Now that the exercise is out of the way, we could start focusing on project 2. Our project 2 was to create a channel bumper for a channel/ brand of our choice. The channel I chose to base my bumper around was YJ Football. This is a youtube channel created by my cousin where he and his friend makes unboxing and tutorial videos related to football.
Here are my slides/ proposal for the channel bumper.
After proposing our idea, Mr. Fauzi gave the green light to get started on our project. I thought about whether I wanted to use Illustrator to illustrate my elements however since I did not have complex elements due to my minimalistic style, I chose to do all this in Adobe After Effects itself. I only used illustrator for one of my elements which is the ball.
Here are screenshots of my animating process for project 2.
 |
| Animating the ball rotation |
 |
| Animating the ball bouncing |
 |
| Animating the box appearing and opening |
 |
| Animating the graphic element for impact |
 |
| Animating the intro sequence |
 |
| Animating graphic element when box opens |
 |
| Animating the shoes |
 |
| Animating the graphic element for focus |
 |
| Animating blinking of text |
After animating all the individual elements, I added these into my final composition and arranged each one accordingly. For this, I paid close attention to the tempo of my music as I wanted my animations to appear on the beat.
 |
| Arranging all pre comps in the final composition |
Here is my final channel bumper for YJ Football.



Comments
Post a Comment